-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội

Khi bạn muốn đẹp hơn
Bạn đã bao giờ thấy một ngôi nhà được xây dựng thế nào chưa? Ban đầu chỉ là một ô đất trống, rồi người ta làm cái móng, dựng cái khung, chát xi măng, quét sơn và cuối cùng là lắp đặt nội thất. Trong lập trình cũng vậy, để hiển thị được thông tin đến người dùng chúng ta cũng phải thực hiện các bước như vậy.
Giới thiệu
Lâu lắm rồi mình mới quay lại code view (trả về trang HTML cho client) nên chợt thấy Decorator Design Pattern cần thiết biết bao. Làm sao từ một cái template loằng ngoằng lại có thể tạo ra được các mã HTML để trả về cho client nhỉ? Câu trả lời sẽ đến từ Decorator Pattern.
Mục tiêu
Decorator Pattern ra đời với 2 mục tiêu chính:
- Cho phép chúng ta set giá trị của một đối tượng tuỳ vào mục đích mà chúng ta sử dụng
- Cho phép chúng ta tách logic của việc khởi tạo một đối tượng ra thành nhiều phần, từ đó giảm được số lượng dòng code trong một hàm và làm tăng khả năng mở rộng source code
Ví dụ
Quay trở lại với ví dụ tạo trang HTML từ template nhé, giả sử chúng ta có một trang html với 3 phần
<Header>
<Body>
<Footer>vói template như sau:
<!-- header -->
Chào mừng ${user} đến với ${myURL}
<!-- Body -->
Hôm nay chúng tôi có ${numberOfEvents} sự kiện dành cho bạn
<!-- Footer -->
Nội dung được cung cấp bởi ${myURL}Những dữ liệu có dạng ${tên biến} chúng ta gọi nó là placeholder.
Dữ liệu chúng ta có để thay thế cho các placeholder bao gồm:
- user: là người dùng hiện tại đã đăng nhập vào website
- myURL: là đường link của tổ chức
- numberOfEvents: là số lượng sự kiện dành cho khách hàng đang đăng nhập
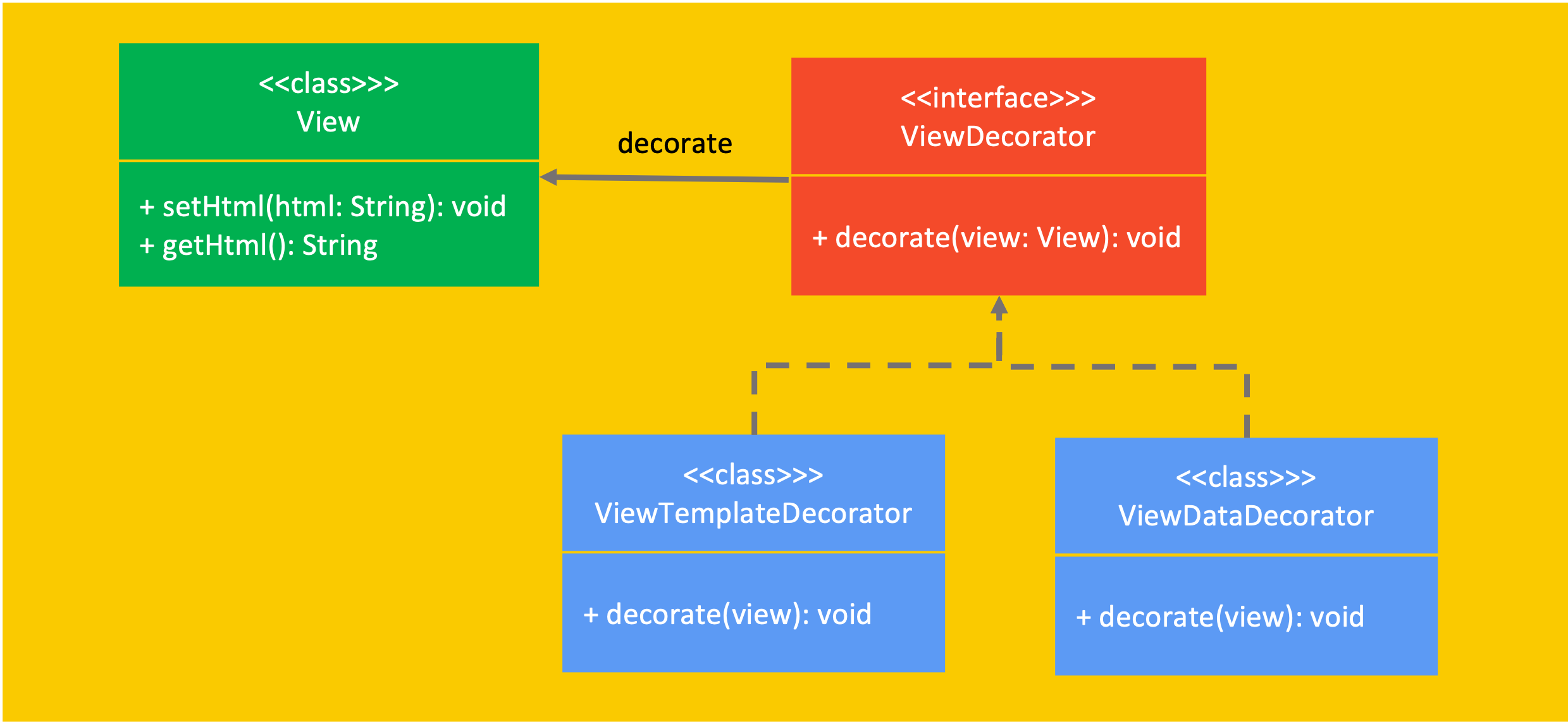
Nào bây giờ hãy bắt tay vào việc thôi. Đầu tiên chúng ta cần thiết kế lớp thế này:

- View: là đối tượng sẽ được "trang trí" và trả về cho client
- ViewDecorator: Là interface dùng chung, chứa hàm decorate
- ViewTemplateDecorator: Là lớp sẽ lấy template và set vào cho view
- ViewDataDecorator: Là lớp sẽ set dữ liệu để thay thế các placeholder
Tiếp theo là source code thôi nhỉ:
class View {
private String html;
// hàm setter, getter bỏ qua cho đỡ dài
}
interface ViewDecorator {
void decorate(View view);
}
class ViewTemplateDecorator implements ViewDecorator {
private String template = ...;
@Override
public void decorate(View view) {
view.setHtml(template);
}
}
class ViewDataDecorator implements ViewDecorator {
@Override
public void decorate(View view) {
String html = view.getHtml();
Map<String, Object> data = getViewData();
for(String key : data.keySet()) {
html = html.replace("${" + key + "}", data.get(key).toString());
}
view.setHtml(html);
}
}Khi sử dụng sẽ thế này:
View view = new View();
ViewDecorator templateDecorator = new ViewTemplateDecorator();
ViewDecorator dataDecorator = new ViewDataDecorator();
templateDecorator.decorate(view);
dataDecorator.decorate(view);
System.out.println(view.getHtml());Và chúng ta sẽ có kết quả:
Chào mừng Mr.Young đến với youngmonkeys.org
Hôm nay chúng tôi có 3000 sự kiện dành cho bạn
Nội dung được cung cấp bởi youngmonkeys.orgKết hợp để hoàn hảo
Bạn có thấy nhược điểm gỉ ở thiết kế ở trên không? Rõ ràng là có 2 nhược điểm:
- Khi muốn sử dụng các decorator chúng ta cứ phải khởi tạo và gọi, như bạn thấy, chúng ta phải mất 4 dòng code thì mới có thể decorate được 1 view
- Lớp view có chứa hàm
setHtml(html), câu hỏi đăt ra là sau khi chúng ta decorate xong mà lại ko để ý, gọi lại hàmsetHtml(html)một lần nữa thì bao nhiêu công sức của chúng ta sẽ là công cốc.
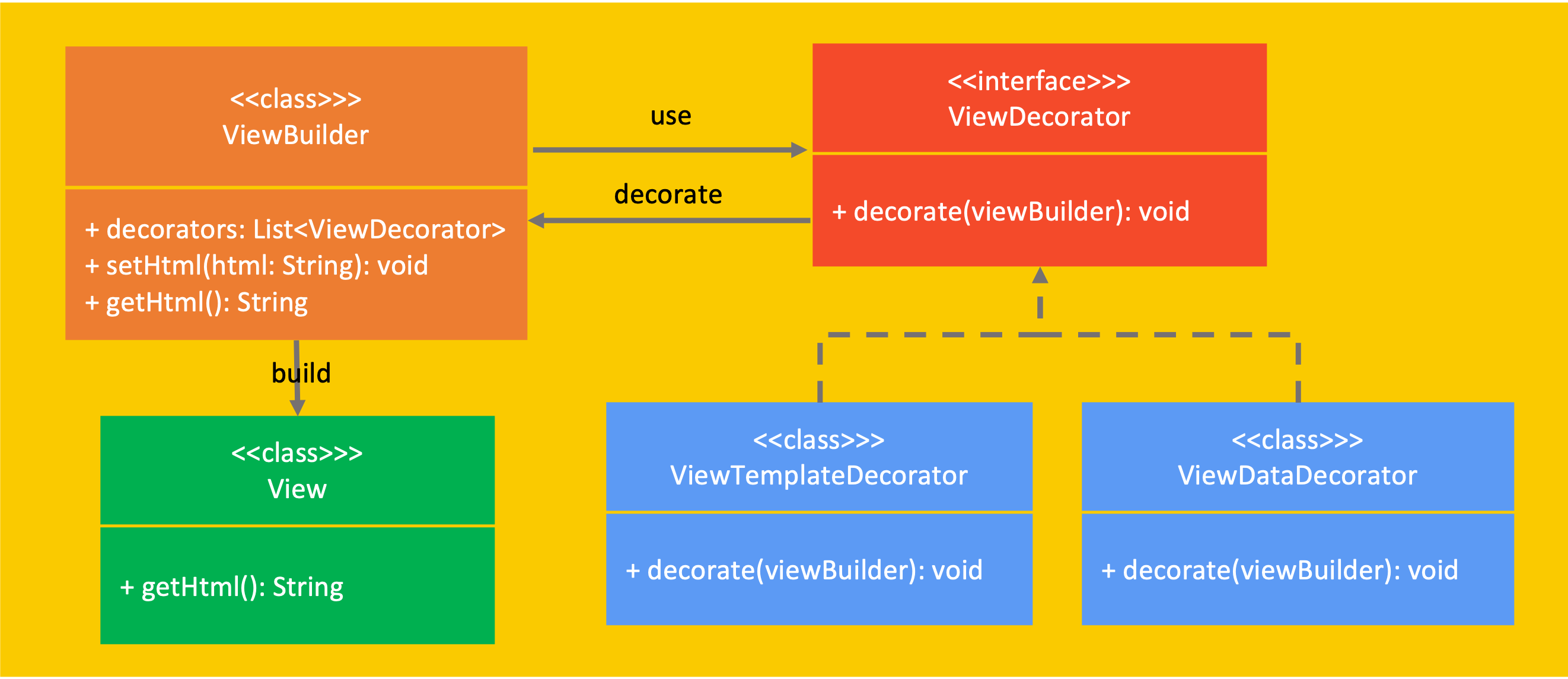
Để khắc phục được 2 nhược điểm này chúng ta cần kết hợp với Builder và Chain of Responsibility design kiểu thế này:

Và khi sử dụng sẽ chỉ đơn giản thế này mà thôi:
View view = new ViewBuilder()
.addDecorator(new ViewTemplateDecorator())
.addDecorator(new ViewDataDecorator())
.build();Với Unity
Không chỉ với Unity mà tất cả các game engine nói chung đều có thể sử dụng decorator rất mềm dẻo. Ví dụ một nhân vật trong game mỗi khi lên một level sẽ có thêm một món đồ mới (áo giáp, vũ khí) trên người và màu sắc của nhân vật cũng có thể thay đổi, điều này cũng có thể tương đương với việc có thêm một đối tượng decorator mà thôi, kiểu thế này:
// level 10
character.addDecorator(new ArmorDecorator());
// level 20
character.addDecorator(new WeaponDecorator());Với ReactJS
Cũng tương tự như ví dụ tạo trang html ở trên, các framework front-end như ReactJS hay angular hay VueJS đều có những hàm render để tạo ra các mã HTML trước khi hiển thị cho người dùng.
Tham khảo
-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội