-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội

Sức mạnh với đa luồng
Ngày nay với sức mạnh gia tăng không ngừng của máy tính thì những lập trình viên của chúng ta lại càng đau đầu hơn khi cứ phải tận dụng sức mạnh to lớn này để nâng cao hiệu suất của chương trình. Nhưng cũng chính vì thế mà sức mạnh của lập trình đa luồng mới được tận dụng triệt để. Và khi kết hợp với Reactive Programming - Lập trình phản ứng (chịu thật không nghĩ ra từ tiếng Việt nào hay hơn, :D) nó sẽ trở thành cặp đôi hoàn hảo để giúp hiệu suất chương trình của chúng ta tăng lên đáng kể.
Nguyên nhân ra đời
Hãy giả sử chúng ta đang xây dựng một ứng dụng hẹn hò, và trang chủ của chúng ta sẽ có 3 nội dung:

- Tin tức
- Sự kiện
- Danh sách thành viên mới
Để hiện thị được đầy đủ trang chủ chúng ta sẽ cần lấy 3 loại dữ liệu:
- Danh sách các tin tức nổi bật
- Danh sách các sự kiện phù hợp nhất với người xem
- Danh sách các thành viên mới được phép công khai
Cách đơn giản nhất là chúng ta sẽ viết thế này:
HomeData homeData = new HomeData();
homeData.setNewsList(getHotNewsList());
homeData.setEventList(getMatchingEvents());
homeData.setMemberList(getNewPublicMembers());Trông cũng rất rõ ràng và sạch đẹp đúng không? Nhưng có một điểm ở đây đó là 3 dữ liệu tin tức, sự kiện, và thành viên mới không có sự liên quan nào với nhau và chúng đều được lưu ở cơ sở dữ liệu. Có nghĩa là việc của web server chỉ là gọi để lấy dữ liệu từ database thôi, còn những logic nặng nề thì database đã lo hết rồi. Vậy thì cần gì phải gọi tuần tự nhỉ? Cứ gọi song song rồi tổng hợp lại dữ liệu thôi. Đó chính là tư tưởng để Reactive ra đời.
Định nghĩa
Đọc wiki thì thôi rồi, khỏi hiểu luôn, nên mình cũng đồng tình với 1 bài viết trên redhat. Lập trình phản ứng (Reactive Programming) là lập trình bất đồng bộ với các luồng dữ liệu. Có nghĩa là chúng ta sẽ tận dụng cơ chế đa luồng để lấy dữ liệu từ nhiều nguồn khác nhau, các luồng dữ liệu này là độc lập, không liên quan gì đến nhau nhưng chúng ta có thể kết hợp chúng lại khi cần. Nếu định nghĩa này vẫn còn phức tạp, bạn có thể hiểu đơn giản nó là sự kết hợp giữa lập trình đa luồng và Observer design pattern.
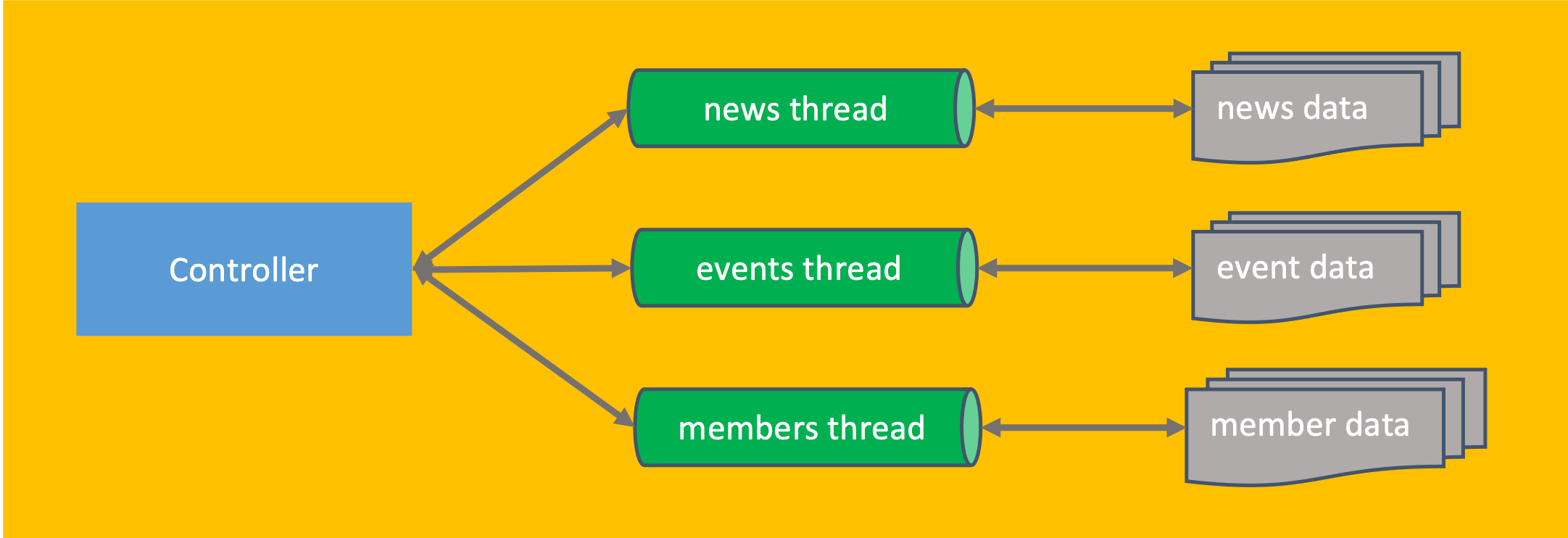
Giải quyết bài toán
Quay trở lại bài toán web hẹn hò, bây giờ chúng ta sẽ sử dụng 3 luồng độc lập để lấy 3 loại thông tin khác nhau như sau.

Và source code sẽ kiểu thế này:
return Reactive.single()
.register("newsList", this::getHotNewsList)
.register("events", this::getMatchingEvents)
.register("members", this::getNewPublicMembers)
.blockingGet(it ->
HomeData.builder()
.newsList(it.get("newsList"))
.eventList(it.get("events"))
.memberList(it.get("members"))
.build()
);Cũng có dài dòng hơn một chút nhưng vẫn khá sạch và đẹp, :). Ví dụ đầy đủ các bạn có thể tham khảo ở đây.
So sánh hiệu năng
Giờ mới đến phần thú vị nhất. Quảng cáo hay ho như vậy nhưng rốt cuộc là reactive sẽ giúp chúng ta cải thiện được hiêu năng bao nhiêu? Chúng ta sẽ test 100.000 lần gọi cho 2 loại code kiểu này:
long sequenceCallElapsedTime = Performance.create()
.loop(100000)
.test(sequenceHomeController::getHomeData)
.getTime();
long rxCallElapsedTime = Performance.create()
.loop(100000)
.test(rxHomeController::getHomeData)
.getTime();
System.out.printf(
"sequenceCallElapsedTime: %d\nrxCallElapsedTime: %d\n",
sequenceCallElapsedTime,
rxCallElapsedTime);Và bạn biết không, kết quả thật sự ấn tượng:
sequence call elapsed time: 18423
reactive call elapsed time: 9853Điều đó có nghĩa là lập trình đa luồng với reactive giúp chúng ta tăng được gấp đôi tốc độ so với gọi tuần tự truyền thống cho bài toán lấy dự liệu web hẹn hò này.
Một số lưu ý
- Lập trình reactive chỉ thực sự có tác dụng khi các luồng dữ liệu là độc lập với nhau, đối với các bài toàn mà dữ liệu phụ thuộc vào nhau hãy cân nhắc sử dụng lập trình theo cách tuần tự truyền thống
- Lập trình với đa luồng lúc nào cũng rất khó debug vì không biết khi nào hàm được gọi, vậy bắt buộc phải sử dụng log để theo dõi quá trình gọi hàm và từ đó có cơ sở debug khi có lỗi xảy ra.
- Lập trình reactive với web sẽ buộc phải sử dụng blocking get, vì người dùng web, hoặc người dùng gọi HTTP sẽ luôn luôn chờ kết quả trả về. Vậy hãy cân nhắc một thời gian timeout hợp lý.
- Việc gọi rất nhiều lệnh đồng thời cũng đồng nghĩa với việc có thể nhận rất nhiều lỗi đồng thời được trả về, vậy hãy cố gắng xử lý lỗi thay vì throw exception để có thể trả được về dữ liệu hợp lý cho người dùng
- Code của bạn sẽ bị dài ra đáng kế khi lúc nào cũng phải cài đặt hàm callback, nhưng thật may mắn là chúng ta có lambda expression nên cũng đỡ.
- Hãy cố gắng thành thạo lập trình đa luồng để kết hợp được tốt với Reactive programming
- Đừng lạm dụng Reactive programming vì nó cũng chỉ cố một số lượng thread nhất định, nếu hết thread thì các task sẽ bị cho và queue và hiệu năng cũng sẽ không được đảm bảo.
Tổng kết
Reactive thực sự hay ho và sự thật là nó có thể tận dụng được tối đa sức mạnh của máy tính thông qua cơ chế đa luồng, giúp chúng ta nâng cao được hiệu suất của chương trình lên đáng kể, vậy đừng chần chừ đề đưa Reactive vào dự án của bạn nhé.
Tham khảo
-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội