-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội

Dễ hiểu nhưng không đơn giản
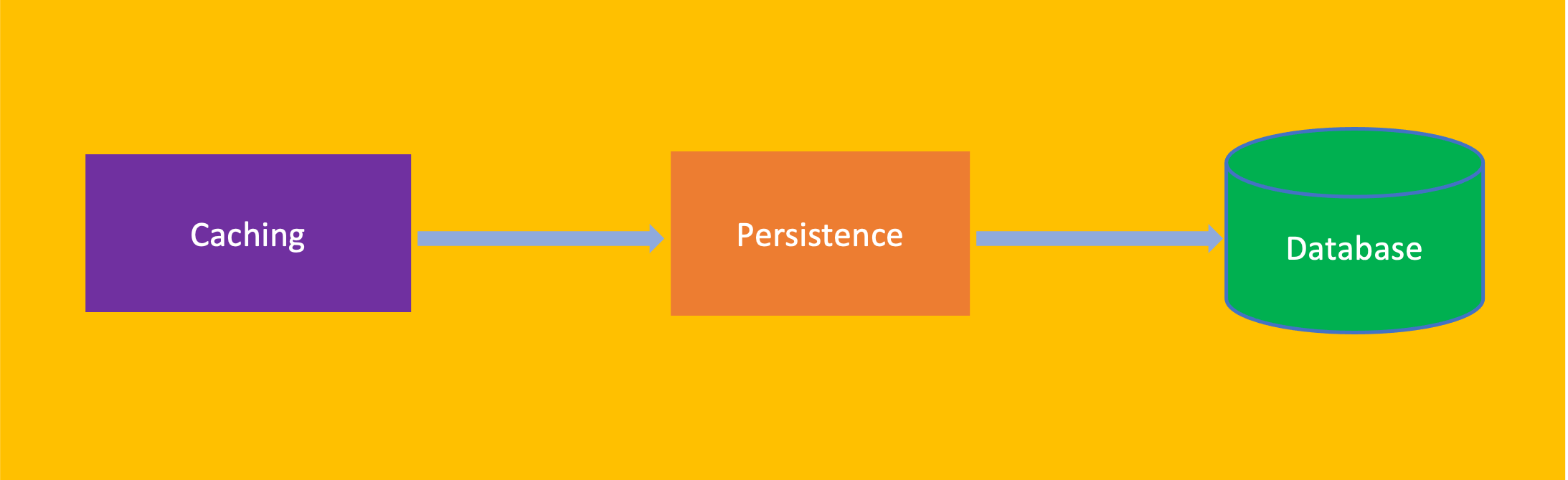
Memory Caching có lẽ là một trong những phần hứng thú nhất đối với các anh em lập trình, đặc biệt với các anh em lập trình hệ thống và đam mê việc cải thiện performance. Memory Caching về cơ bản là tương đối dễ hiểu, nó chỉ đơn giản là việc tổ chức và lấy dữ liệu trên bộ nhớ chính (RAM) vì tốc độ của bộ nhớ này rất nhanh, dữ liệu không có trên bộ nhớ sẽ được lấy từ cơ sở dữ liệu và dữ liệu trên bộ nhớ khi thay đổi cũng sẽ được đồng bộ lại với cơ sở dữ liệu.
Tổ chức dữ liệu
Dữ liệu được lưu trên cache thường ở dạng key-value, cả key và value thường sẽ ở dạng byte array, khai báo trong java sẽ kiểu thế này:
Map<ByteArray, byte[]> mapTại sao chúng ta lại không lưu ở dạng đối tượng mà lại lưu ở dạng byte array? Đó là vì một số nguyên nhân sau:
- Lưu dữ liệu ở dạng đối tượng sẽ tốn bộ nhớ: một con trỏ trong java cũng tốn 8 bytes rồi vậy nếu chúng ta chuyển từ byte array sang đối tượng, có thể chúng ta sẽ phải sử dụng rất nhiều con trỏ. Thêm vào nữa khi lưu dữ liệu ở dạng byte array chúng ta sẽ có thể tận được sức mạnh của các giao thức như Protobuf hay MsgPack để giảm được kích thước của dữ liệu, từ đó tiết kiệm được rất nhiều khi lưu ở bộ nhớ
- Chúng ta thường sẽ không biết được kiểu đối tượng được lưu sẽ là gì: Bạn hãy nhớ lại việc mình sử dụng Redis thế nào nhé, bạn có thể thấy bạn chỉ cần cài đặt Redis server và chạy, bạn không can thiệp bất cứ thứ gì hay viết bất cứ thứ gì để can thiệp vào phần core của server cả, chính vì vậy bạn sẽ không có cách nào để biết dữ liệu sẽ được lưu trên bộ nhớ là gì ngoài byte array. Muốn lưu được đối tượng, bạn sẽ phải cho phép người dùng viết plugin, nhưng điều đó quá phức tạp với họ
- Lưu đối tượng sẽ làm giảm hiệu năng của cache server: Muốn lưu được dạng đối tượng, chúng ta sẽ phải trải qua các bước serialize và deserialize điều này sẽ rất tốn thời gian xử lý cho server, tốt nhất việc đó hãy để client lo.
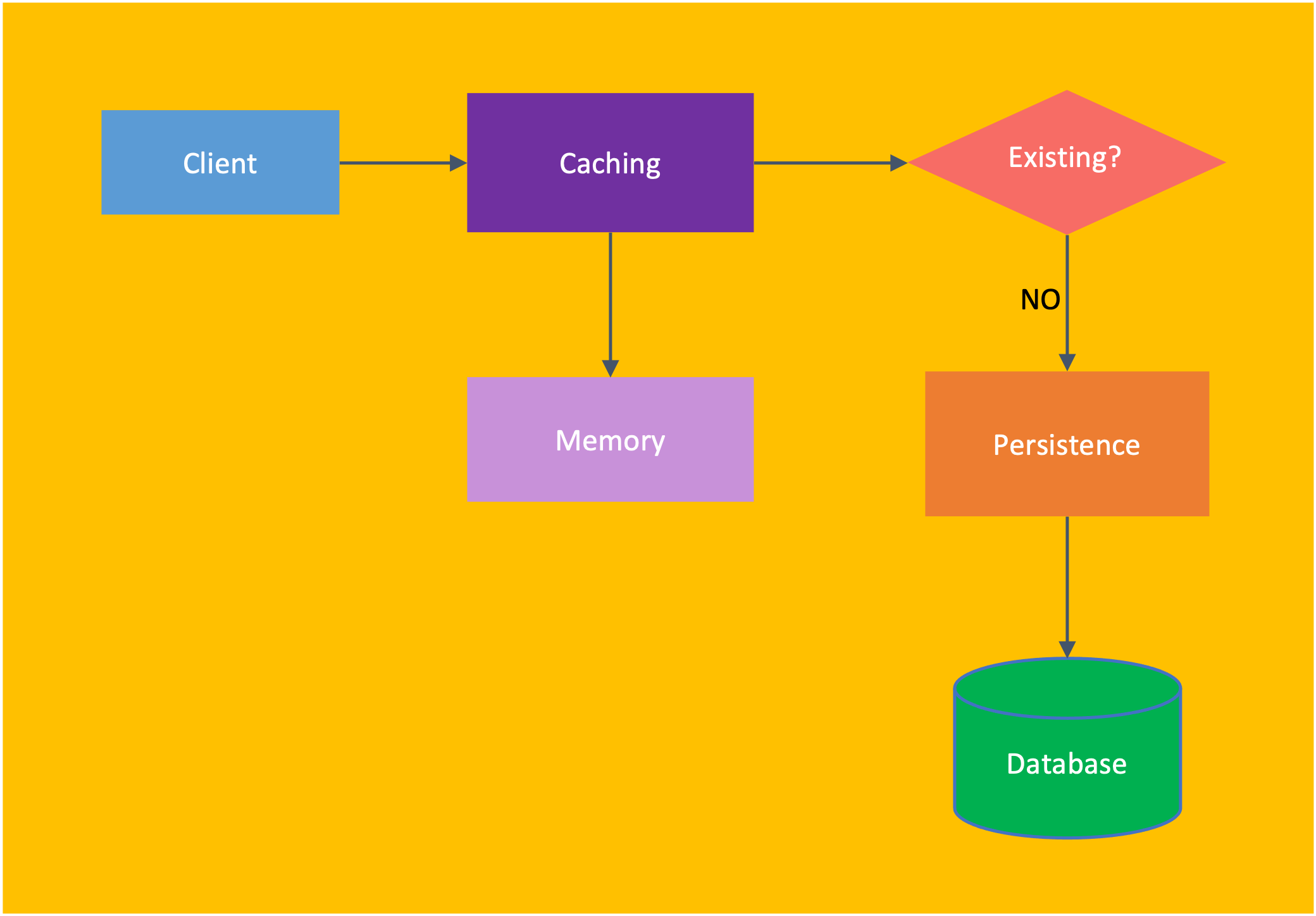
Đọc dữ liệu

Việc đọc dữ liệu tương đối đơn giản.
Bước 1. Client sẽ serialize key thành byte array Bước 2. Client sẽ gọi đến cache với key byte array này để lấy giá trị (value) Bước 3. Cache sẽ sẽ kiểm tra trong map trên bộ có nhớ có giá trị không, nếu không có, nó sẽ lục tìm ở trong database và ném dữ liệu vào bộ nhớ, lần kế tiếp nó sẽ không cần phải truy cập vào db nữa. Bước 4. Cache sẽ trả lại dữ liệu cho client, tất cả ở dạng byte array Bước 5. Client sẽ deserialize byte array thành đối tượng tương ứng cho dev
Quá trình đọc dữ liệu sẽ sử dụng chung một luồng để tránh tình trạng không đồng bộ (inconsistent), code sẽ kiểu thế này:
public byte[] get(ByteArray key) {
byte[] value = null;
synchronized (map) {
value = map.get(key);
}
if(value == null)
value = load(key);
return value;
}
protected byte[] load(ByteArray key) {
Lock keyLock = lockProvider.provideLock(key);
byte[] unloadValue = null;
keyLock.lock();
try {
byte[] value = map.get(key);
if(value != null)
return value;
unloadValue = mapPersistExecutor.load(mapSetting, key);
}
finally {
keyLock.unlock();
}
if(unloadValue != null) {
synchronized (map) {
map.putIfAbsent(key, unloadValue);
}
}
return unloadValue;
}Bạn có thể tham khảo file này để xem chi tiết hơn
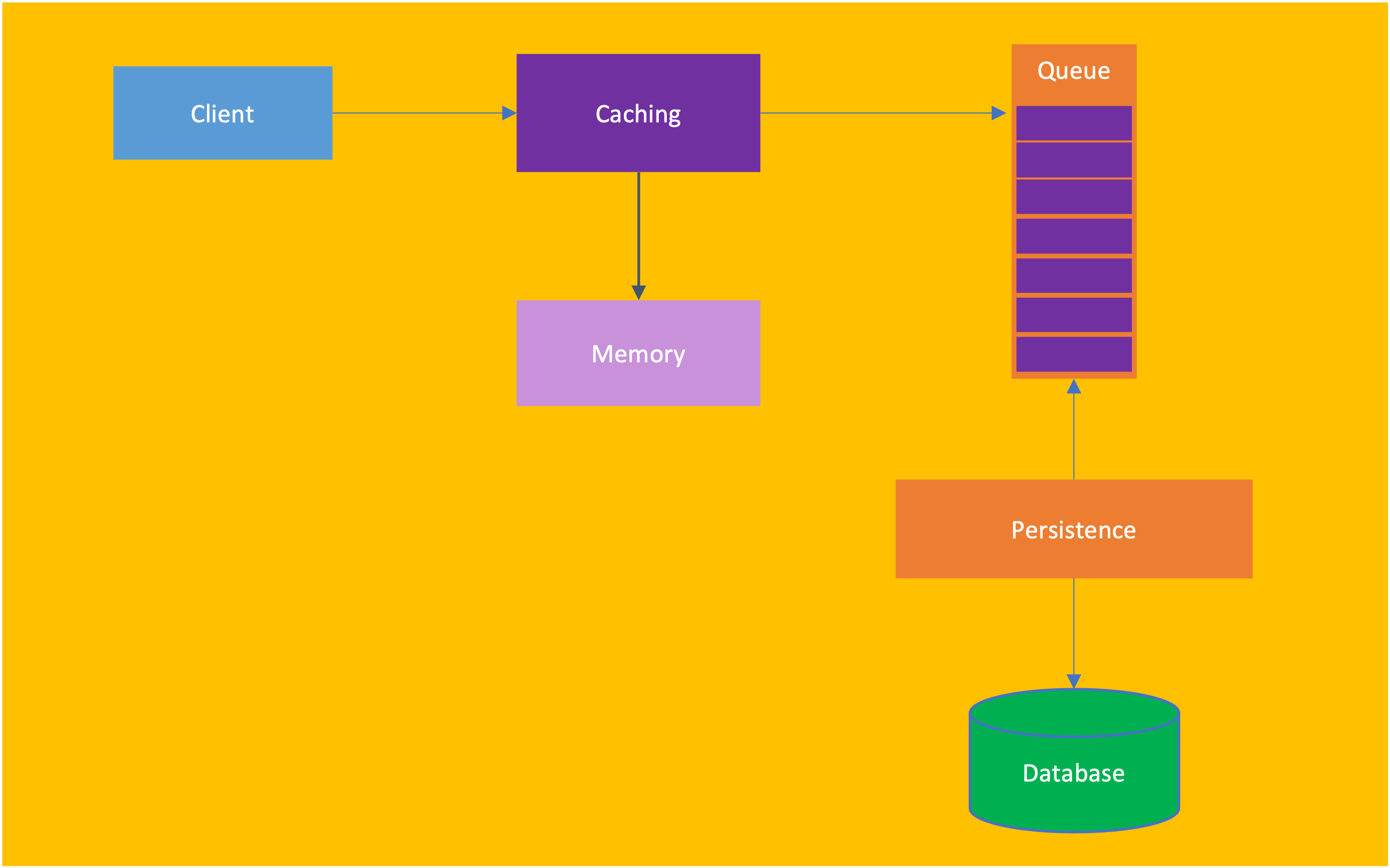
Ghi dữ liệu

Việc đọc dữ liệu có vẻ đơn giản, nhưng việc ghi dữ liệu lại phức tạp hơn rất nhiều:
Bước 1. Client sẽ serialize cả key và value thành dạng byte array và gửi đến cache Bước 2. Cache sẽ lưu chính xác các byte array này vào bộ nhớ, sau đó nó sẽ ném các byte array này vào một queue để cho luồng khác thực hiện việc ghi vào database, điều này cho phép cache nhanh chóng được giải phóng để trả về kết quả cho client Bước 3. Cache sẽ trả lại kết quả cho client Bước 4. Client kết thúc việc gọi cache và làm việc khác. Bước 5. Song song với bước 3 và 4 tầng persistent cũng sẽ gom lại các câu lệnh update thành một bó và lưu xuống database để làm tăng hiệu năng.
Code sẽ kiểu thế này:
public byte[] put(ByteArray key, byte[] value) {
byte[] v = null;
synchronized (map) {
v = map.put(key, value);
mapPersistExecutor.persist(mapSetting, key, value);
}
return v;
}Bạn có thể tham khảo file này để xem chi tiết hơn
Tổng kết
Bài viết đến đây tương đối dài rồi nên mình sẽ tổng kết lại một chút. Về cơ bản memory cache rất đơn giản, nó chỉ lưu trữ dữ liệu ở dạng byte array chính vì thế nó rất nhanh, không giống như dữ liệu được lưu trữ ở database, phải là ở dạng đối tượng có thể so sánh được để lưu trữ vào BTree. Nếu dự án của bạn đang cần một giải pháp để nâng cao hiệu năng, hay cân nhắc việc sử dụng cache nhé.
-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội