-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội

Đâu cần nhà khoa học
Theo wiki thì giao thức là một tập hợp các quy tắc chuẩn cho phép hai hoặc nhiều thực thể trong một hệ thống thông tin liên lạc để trao đổi thông tin. Và với lập trình socket cũng vậy, chúng ta cần định nghĩa ra các giao thức để client và server có thể nói chuyện được với nhau. Nếu là một nhà khoa học thì có thể việc này khá đơn giản, nhưng nếu chúng ta chỉ đơn giản là một kỹ sư lập trình thì việc thiết kế ra 1 giao thức mạng cũng không phải cái gì đó quá khó khăn.
Mục tiêu của giao thức
Hiện nay thì có rất nhiều các giao thức mạng (bạn có thể tham khảo tại wiki) và mỗi một giao thức lại có những thành phần khác nhau nên mình cũng không dám phán bừa, mình sẽ chỉ nói về giao thức easy mà ezyfox-server đang sử dụng thôi nhé.
Giao thức easy ra đời với 2 mục tiêu chính:
- Đưa ra một quy tắc tiêu chuẩn để client và server có thể nói chuyện được với nhau: đó là các bước từ lúc connect cho đến khi login thành công.
- Đảm bảo cho dữ liệu của một gói tin là nhỏ nhất có thể: sử dụng các phép toán bit để giảm thiểu tối đa số lượng byte cần sử dụng.
Thành phần của giao thức
Để đảm bảo được 2 mục tiêu quan trọng kể trên thì easy bao gồm 2 thành phần chính:
- Cấu trúc của một gói tin
- Luồng kết nối giữa client và server
Ngoài ra nó còn một số thành phần liên quan đến việc giữ và ngắt kết nối.
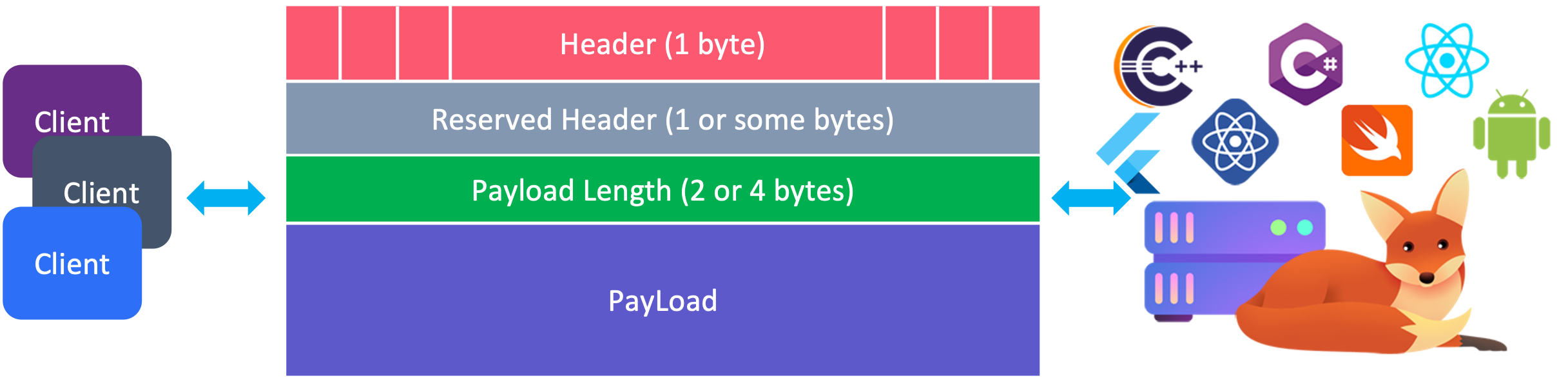
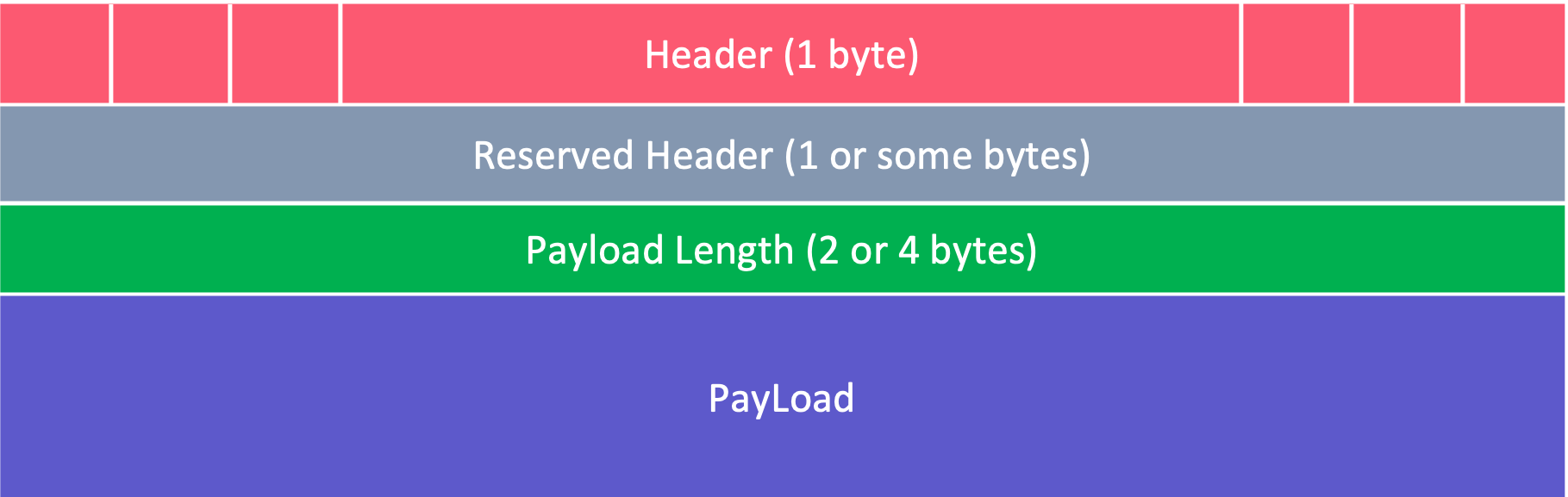
Cấu trúc gói tin

Một gói tin cơ bản sẽ có 2 thành phần chính:
- Header: dùng để mô tả thông tin của gói tin
- Payload: là nơi chứa thông tin thực tế của một gói tin
Hai thành phần tuỳ chọn bao gồm:
- Header dự trữ: trong trường hợp 1 byte là không đủ, chúng ta có thể sử dụng thêm các byte khác để làm header
- Payload Length: dùng để lưu kích thước của Payload, chúng ta hoàn toàn có thể bỏ qua thành phần này và sử dụng 1 thuật toán kiểu Ký Pháp Ba Lan kết hợp với stack để lấy được payload, tuy nhiên nhiên nó chỉ có thể làm được với các payload có cấu trúc kiếu json, message pack hay floatbuffers, còn những payload không có cấu trúc như protobuf thì bắt buộc sẽ cần đến Payload Length.
Note: Nếu bạn đang sử dụng thuần websocket thì bạn có thể bỏ qua phần này đến phần luồng kết nối luôn, vì websocket đã thiết kế sẵn cấu trúc gói tin rồi (bạn có thể tham khảo tại đây) và chúng ta không nên thiết kế một lớp gói tin khác chồng lên nữa.
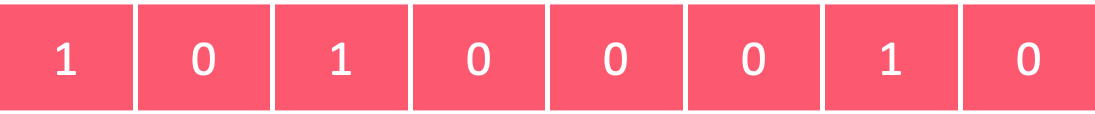
Header

Nếu là bạn, bạn sẽ tổ chức header thế nào? Sẽ kiểu này đúng không?
{
"isBigSize": true,
"isEncrypted": true,
"isCompressed": true,
"isText": true,
"isRawBytes": true,
"isUdpHandshake": true
}Nếu mỗi 1 ký tự là 1 byte thì chúng ta sẽ phải sử dụng rất nhiều dung lượng cho header này. Và mục tiêu easy phải đảm bảo dung lượng gói tin là nhỏ nhất nên nó chỉ được phép sử dụng 1 byte duy nhất mà thôi. Vậy nên nó phải sử tận dụng từng bit trong 1 byte để đại diện cho các thông tin ở trên:
- bit đầu tiên: định nghĩa rằng gói tin này là là lớn hay nhỏ, nếu lớn thì PayLoad Length sẽ có kích thước tối đa là 4 bytes tương đương với 2^31 - 1 bytes, và nếu gói tin này là nhỏ thì PayLoad Length sẽ có kích thước tối đa là 2 bytes tương đương vói 2^16-1 bytes.
- bit thứ 2: định nghĩa rằng gói tin này bị mã hoá hay không
- bit thứ 3: định nghĩa gói tin này có bị nén 2 không
- bit thứ 4: định nghĩa gói tin này là text hay là byte array
- bit thứ 5: định nghĩa gói tin này có cấu trúc không hay chỉ là mảng byte đơn thuần
- bit thứ 6: định nghĩa gói tin này có phải là bản tin bắt tay của UDP hay không
- bit thứ 7: dùng để dự trữ
- bit thứ 8: dùng để định nghĩa rằng có 1 byte làm header nữa hay không
Bạn thấy không, 8 thông tin dài dằng dặc thế này mà easy chỉ cần duy 1 byte mà thôi, thế nên nó sẽ đảm bảo cho ezyfox-server một hiệu năng tuyệt vời nhất có thể.
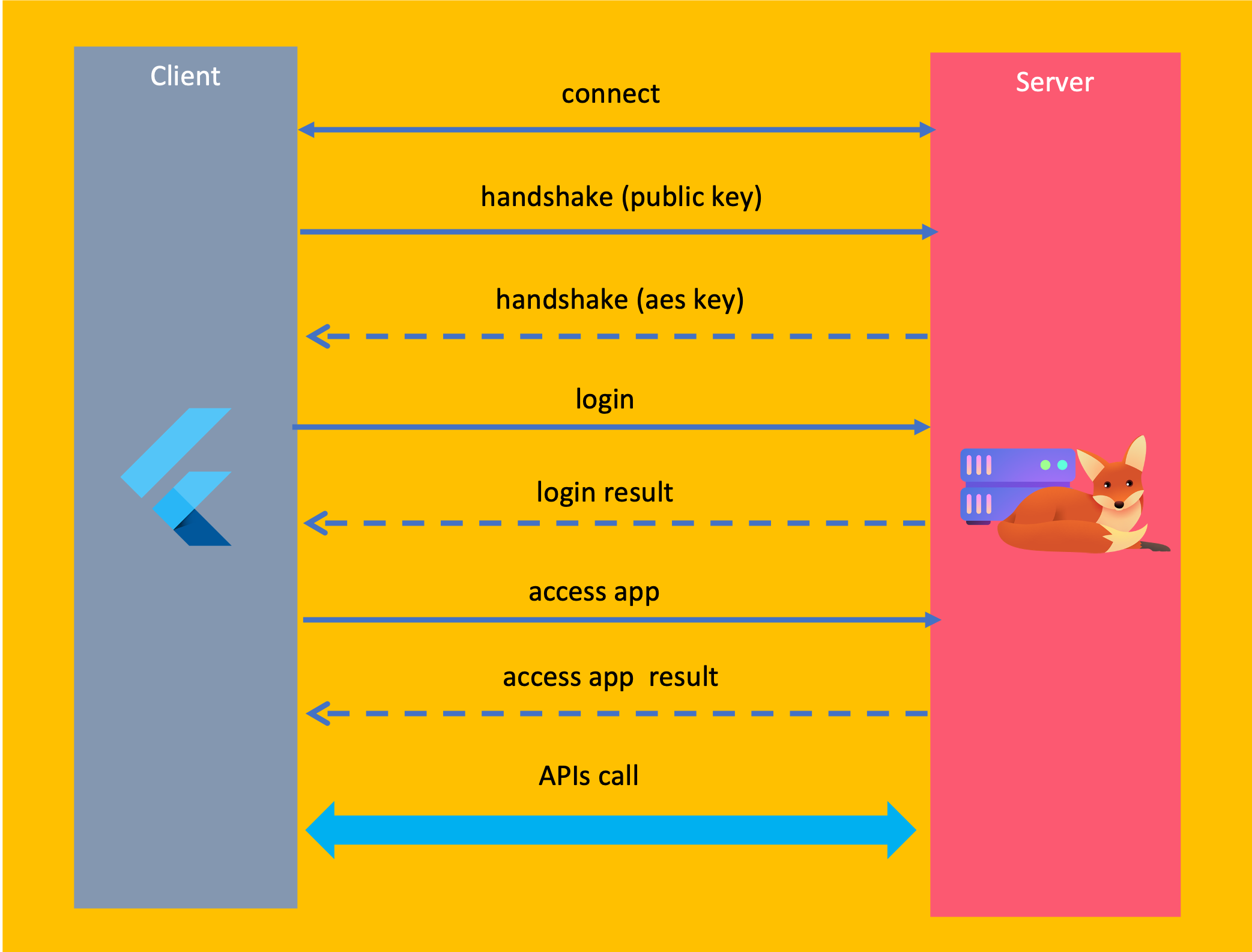
Luồng kết nối

Sau khi đã định nghĩa được cấu trúc 1 gói tin, giờ là lúc chúng ta cần xác định xem client và server cần sẽ trải qua những bước nào để không dư thừa nhưng vẫn đảm bảo được khả năng bảo mật. Với easy thì các bước này bao gồm:
- Connect: Chắc chắn rồi đầu tiên client và server phải kết nối với nhau cái đã.
- Client sẽ gửi yêu cầu bắt tay đến server: Ở bước này cũng giống như con người chúng ta, client sẽ gửi lời chào hỏi đến server với một số thông tin như: loại sdk client đang sử dụng, phiên bản sdk, client token nếu có, và quan trọng nhất là RSA public key để server mã hoá client key session key sẽ dùng để mã hoá dữ liệu sau này, các bạn có thể đọc thêm bài viết về SSL này để hiểu thêm nhé.
- Server cũng bắt tay với client: Server lưu lại khoá công khai của client và gửi khoá công khai của mình kèm theo session key (khoá cho mã hoá đối xứng, có thể là AES) cho client. Session key này sẽ được mã hoá với khoá công khai của client. Ở bước này server có thể không cần thiết phải gửi khoá công khai của mình cho client nếu client không có nhu cầu sử dụng.
- Login: client gửi yêu cầu login với username password hoặc token lên server.
- Server xác thực và trả về kết quả cho client
- Access App: Vì ezyfox-server giống như 1 platform, nó sẽ có nhiều app và plugin chạy trên nó, nên client sẽ cần phải tham gia vào 1 app nào đó hoặc lấy thông tin của plugin để gọi
- Server sẽ xác nhận có cho phép user tham gia vào app hay không
- Client và server tiến hành trao đổi các thông tin khác với nhau thông qua việc gọi các API.
Mỗi khi client connect đến server đều sẽ cần trải qua các bước này, thế nên bạn cũng cần phải xử lý logic cho phần reconnect để client có khả năng khôi phục lại trạng thái trước khi nó bị ngắt kết nối nhé.
Tổng kết
Giao thức là thành phần tối quan trọng của mọi socket server, vì sao nhỉ? Vì dữ liệu gửi nhận qua client và server là liên tục, một giao thức đủ tốt sẽ tiết kiệm cho thế giới này hàng tỉ tỉ byte, ngược lại nó sẽ gây ra sự lãng phí không cần thiết.
Việc thiết kế một giao thức cũng không phải quá khó khăn, tuy nhiên nó cần thời gian để chứng minh sự phù hợp và mỗi người lại có những cách thiết kế với nhau, chính vì thế mới tạo ra sự đa dạng cho thế giới lập trình ngày nay.
-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội