-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội

Cơn đau đầu dễ chịu
Nếu như những năm 2012 chỉ phổ biến nhất là giao thức HTTP với xml để làm API, mà được biết nhiều nhất là SOAP, thì ngay nay, với sự sáng tạo không ngừng nghỉ của các kỹ sư lập trình, đã cho ra đời hàng loạt các ngôn ngữ và giao thức nhẹ nhàng hơn SOAP rất nhiều lần. Điều đó cũng tạo ra những cơn đau đầu nhất định khi chúng ta phải đưa ra lựa chọn, nhưng đó là một cơn đau đầu vô cùng dễ chịu.
Nhiều giao thức để làm gì?
Đây là câu hỏi mình nhận được rất nhất nhiều. Có một thứ mà chúng ta không được dạy trên trường học, và khi đi làm phải hiếm hoi lắm chúng ta mới cần quan tâm, đó hiệu năng của các ứng dụng client server bị tác động chủ yếu bởi tốc độ gửi nhận dữ liệu qua mạng. Nghĩa là càng ít dữ liệu được gửi nhận qua mạng thì hiệu năng sẽ càng được cải thiện. Chính vì vậy các giao thức mới ra đời nhằm mục tiêu duy nhất đó là giảm được nhiều nhất dung lượng gói tin từ đó giảm thiểu được số lượng dữ liệu phải gửi nhận qua mạng. Các giao thức mà chúng ta vẫn đang sử dụng ngày nay đa phần dựa trên TCP, nên nếu bạn vẫn còn thắc mắc tại sao gói tin lớn lại làm giảm hiệu năng, hãy đọc qua bài viết về TCP nhé.
Một số giao thức
Ở thời điểm hiện tại của bài viết này, có một số giao thức được sử dụng rộng rãi như sau (ưu ý rằng một số bạn sẽ gọi Json, Message Pack, Protobuf là data format, nhưng với cá nhân mình, mình tạm gọi nó là giao thức (protocol) cho đồng nhất nhé):
- Json: sự ra đời của json là một cuộc cách mạng, nó đã thay thế và gần như xoá sổ xml khỏi việc giao tiếp giữa client và server. Vì sao vậy? Vì xml yêu cầu phải có thẻ đóng và mở, trong khi json chỉ có thẻ mở mà thôi, điều này giúp nó giảm được rất nhiều dung lượng cho gói tin. Json đã nâng đôi cánh cho giao thức Restful, giúp nó trở thành giao thức được sử dụng rộng rãi nhất trên toàn thế giới.
- Message Pack: message pack bản chất vẫn là json nhưng nhẹ hơn, bằng cách khéo léo sử dụng các byte đại diện cho các kiểu dữ liệu và loại bỏ byte
0không cần thiết đi, từ đó mà gói tin sẽ nhỏ hơn json rất nhiều - Protobuf: protobuf được sáng chế bởi google, chính vì vậy mà nó được sử dụng rộng rãi, ý tưởng của nó cũng giống như message pack, tuy nhiên nó không dùng byte để định kiểu mà sử dụng 1 bit đầu tiên để xem có dữ liệu ở byte tiếp theo không, và sử dụng file.proto để định nghĩa cấu trúc gói tin. Framework gRPC của google cũng gắn liền với protobuf này.
- GraphQL: GraphQL nên được gọi là ngôn ngữ truy vấn thì hơn, nhưng gọi là giao thức truy vấn cũng được, nó vẫn sử dụng cấu trúc giống json như Restful, chỉ khác là nó sẽ quy định các trường dữ liệu mà bạn chỉ định mà thôi
Tại sao JSON phổ biến nhất?
- Mặc dù gói tin rất nhỏ, nhưng nhược điểm của Message Pack và Protobuf là rất khó để đọc nếu như không có công cụ hỗ trợ, đặc biệt là trên môi trường trình duyệt (browser), chúng ta phải phụ thuộc vào nhà cung cấp.
- Message Pack và Protobuf vẫn còn rất khó hiểu với đại đa số lập trình viên, và khi chúng ta không hiểu thì chúng ta thường có xu thế né tránh chúng.
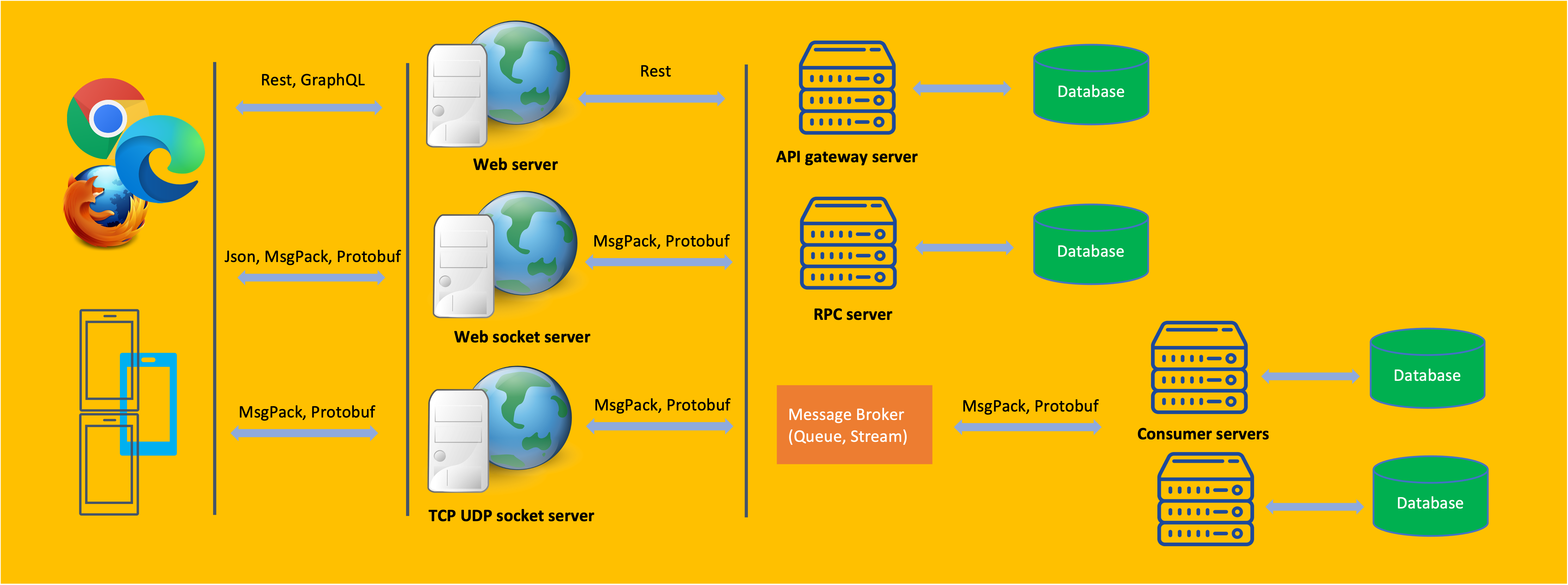
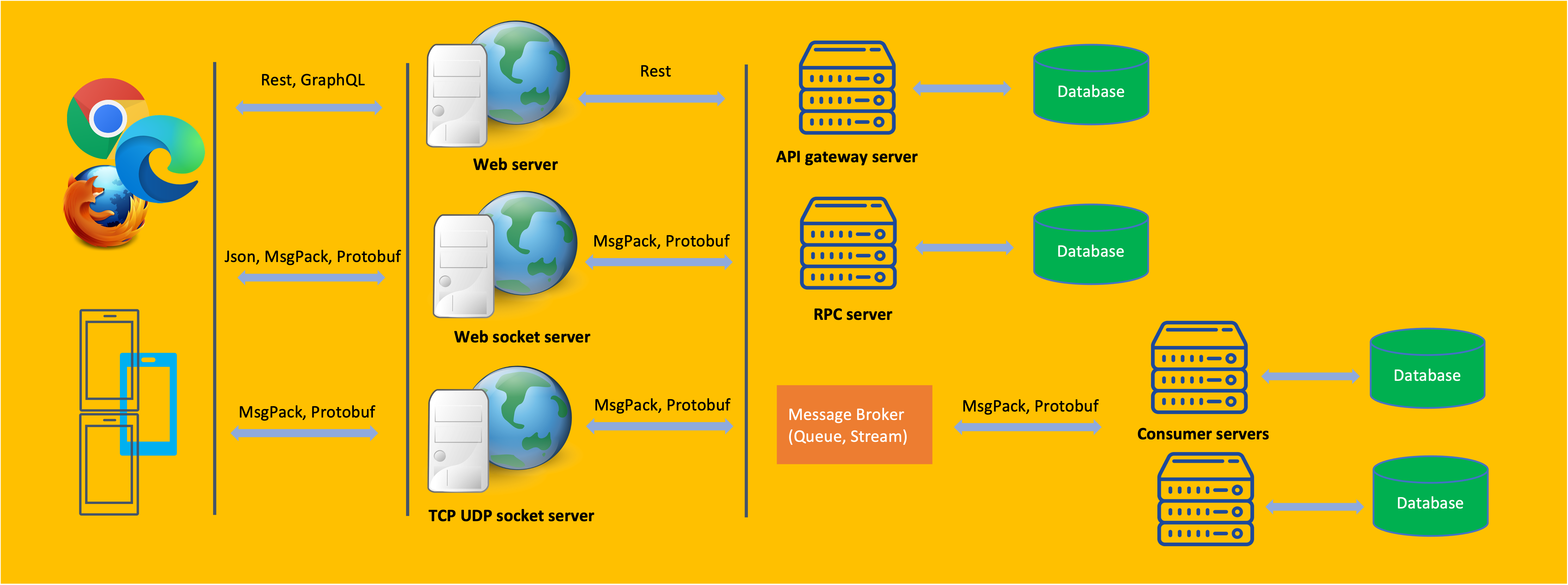
Sử dụng giao thức nào

Hiện tại 4 nền tảng chính mà chúng ta chúng ta cần quan tâm đó là:
- Web (1): đối với web và ngôn ngữ javascript thì JSON và GraphQL vẫn là dễ chịu nhất. Bởi vì trên web vẫn chủ yếu hỗ trợ HTTP và websocket, thêm vào nữa khi hiển thị trên
Consolecủa browser chúng sẽ tường minh và có thể đọc được. Mà hiện nay các trình duyệt cũng chưa hỗ trợ trực tiếp việc chuyển đổi các loại dữ liệu kiểu như MessagePack và Protobuf sang đối tượng javascript, nếu muốn chúng ta sẽ cần dùng thư viện ngoài. - Moble (2), Desktop (3) và các thiết bị IoT(4): thì tốt nhất là chúng ta nên sử dụng các giao thức càng nhẹ càng tốt, vì các nền tảng này cho phép chúng ta sử dụng mọi thứ từ HTTP, websocket cho đến TCP và UDP. Chúng ta cũng có thể tự viết ứng dụng và làm mọi thứ chúng ta muốn mà không phải phụ thuộc vào nhà cung cấp, nên MessagePack và Protbuf là một lựa chọn phù hợp.
Hiện tại EzyFox Server cũng đang sử dụng JSON cho websocket và message pack cho TCP và UDP, điều này giúp nó nhẹ nhàng, mềm dẻo và phù hợp với mọi nền tảng.
Vậy còn việc giao tiếp giữa các server thì sao?
- Đối với các server sử dụng nội bộ thì đương nhiên là chúng ta càng giảm dung lượng được gói tin thì càng tốt nên MessagePack và Protbuf là một lựa chọn rất phù hợp và không có gì phải bàn cãi.
- Đối với các server cung cấp API cho đối tác bên ngoài gọi thì chúng ta nên cung cấp ở dạng Restful (JSON) để cho họ dễ sử dụng và thích hợp trên mọi nền tảng.
Tổng kết
Rốt cuộc thì các giao thức ra đời cũng chỉ có một mục tiêu duy nhất là giảm được dung lượng gói tin khi gửi nhận qua mạng. Và ở thời điểm hiện tại thì JSON vẫn là lựa chọn phổ biến nhất, vì nó nhẹ hơn XML nhưng vẫn giữ được sự tường minh và được hỗ trợ rộng rãi bởi mọi nền tảng. Đối với các dự án lớn, việc kết hợp giữa các giao thức là rất cần thiết để tạo ra được sự linh hoạt, từ đó giúp cho hệ thống đạt hiệu suất cao nhất, và nâng cao được trải nghiệm của người dùng.
-
Design Pattern
- Singleton Design Pattern
- Factory Design Pattern
- Factory Method Design Pattern
- Abstract Factory Design Pattern
- Builder Design Pattern
- Prototype Design Pattern
- Object Pool Design Pattern
- Chain of Responsibility Design Pattern
- Command Design Pattern
- Interpreter Design Pattern
- Iterator Design Pattern
- Mediator Design Pattern
- Memento Design Pattern
- Observer Design Pattern
- Observer Design Pattern - Xử Lý Exception
- Strategy Design Pattern
- Template Method Design Pattern
- Visitor Design Pattern
- Null Object Design Pattern
- Adapter Design Pattern
- Bridge Design Pattern
- Composite Design Pattern
- Decorator Design Pattern
- Flyweight Design Pattern
- Proxy Design Pattern
- S.O.L.I.D
- Clean code
- Lập trình socket
- Java Core
- Multi-Thread
- Spring
- Java Web
- Memory Caching
- Message Queue
- DevOps
- Xây dựng một nền tảng
- MongoDB
- MySQL timestamp
- Properties vs yaml
- Kotlin
- Lập Trình Machine Learning với PyTorch
- Mã Nguồn Mở
- Ezy HTTP
- Free Chat
- Một số kinh nghiệm với Git
- Review cho đồng nghiệp!
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Tuân thủ
- Kinh nghiệm phát triển dự án phức tạp, nhiều người - Lựa chọn người đi cùng
- Ngành công nghiệp phần mềm tại Việt Nam - Mới chỉ là bắt đầu.
- Ngành công nghiệp phần mềm tại Việt Nam - Dây chuyền sản xuất.
- Ngành công nghiệp phần mềm tại Việt Nam - Thị trường
- Ngành công nghiệp phần mềm tại Việt Nam - Công ăn việc làm
- Setup Dev Environment
- Hello World
- Create a Server Project
- Handle Client Requests
- Using ezyfox-server-csharp-client
- Using ezyfox-es6-client
- Client React.js Interaction
- Build And Deploy In Local
- Tham gia phát triển open source!
- Buôn có bạn, bán có phường
- Đam mê đi đâu rồi?
- Giữa lửa đam mê!
- Tương lai nào cho tester? Thay đổi để dẫn đầu xu thế!
- Tương lai nào cho tester? - Khi thế sự đổi thay!
- Tương lai nào cho lập trình viên? Khi không có hệ quy chiếu!
- Tương lai nào cho lập trình viên - Làm đến bao nhiêu tuổi?
- Tương lai nào cho lập trình viên? Có làm giàu được không?
- Tương lai nào cho lập trình viên? Có cân bằng cuộc sống được không?
- Tương lai nào cho lập trình viên - Nhảy việc đến khi nào?
- Tương lai nào cho lập trình viên - Con đường sự nghiệp (Career path)!
- Tương lai nào cho lập trình viên - Tổng kết lại!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn sơ cấp (Junior)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn trung cấp (Intermediate)!
- Con đường sự nghiệp cho lập trình viên - Giai đoạn lành nghề (Senior)!
- Giai đoạn lành nghề (Senior) - Giữa những hoang mang!
- Giai đoạn lành nghề (Senior) - Phân hoá trong doanh nghiệp!
- Con đường sự nghiệp cho lập trình viên - Trở thành chuyên gia (Expert)!
- Con đường sự nghiệp cho lập trình viên - Trở thành người ảnh hưởng (Influencer)!
- Các giai đoạn phát triển của lập trình viên - Tổng kết lại!
- Metaverse - Câu chuyện 10 nghìn CCU (Người tham gia đồng thời)
- Metaverse có khả thi ở Việt Nam?
- Lựa chọn nghề nghiệp - DevOps!
- Lựa chọn nghề nghiệp - Project Manager (PM)!
- Lựa chọn nghề nghiệp - Data Engineer!
- Lựa chọn nghề nghiệp - BackEnd Engineer!
- “Talk is cheap. Show me the code” ― Linus Torvalds
- Lựa chọn nghề nghiệp - Web Front-End Engineer!
- Lựa chọn nghề nghiệp - Mobile Engineer!
- Lựa chọn nghề nghiệp - Game Engineer!
- Lựa chọn nghề nghiệp - Product Owner!
- Tuổi trẻ cần đột phá!
- Tuổi trẻ cần sự đồng cảm!
- Tuổi trẻ - điều đáng sợ đầu tiên là gì?
- Tuổi trẻ - Điều đáng sợ thứ 2 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 3 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 4 là gì?
- Nếu tận dụng hết năng lực thì sẽ thế nào?
- Tuổi trẻ - Điều đáng sợ thứ 5 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 6 là gì?
- Tuổi trẻ - Điều đáng sợ thứ 7 là gì?
- Tuổi trẻ - ham học hỏi là như thế nào?
- Đầu tư cho bản thân là gì?
- Học chủ động!
- Có nên quay lại công ty cũ?
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 1)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 2)
- Làm cho startup (công ty nhỏ) hay làm cho công ty lớn? (Phần 3)
- Tự học
- Học tập tại doanh nghiệp
- Học tại trung tâm
- Cách đọc sách kỹ thuật hiệu quả
- Học trong một tổ chức mã nguồn mở.
- Câu chuyện lập trình viên - Công việc đầu tiên
- Câu chuyện lập trình viên - Mức lương đầu tiên
- Câu chuyện lập trình viên - 2018
- Định hướng là gì?
- Wordpress nguy hiểm thế nào?
- Danh sách 10 trung tâm đào tạo trình uy tín, chất lượng ở Hà Nội